[Github] 아톰(Atom) 에디터로 Github 블로그 포스팅하기
업데이트:
🚚 아톰(Atom) 에디터로 포스팅하기 😋
개발 할 때나 일을 할 때, 나같은 경우 툴(Tool)을 너무나 사랑하기 때문에 제일 먼저 하는 일이 적합한 툴 찾는 일이다. 사실 Github는 다뤄본 적이 없어서 직접 터미널 창에서 명령 입력해보고 해야하는데, 성격 급한 나는 답답한 나머지…(생략) 어떤게 편하고 효율적인지 찾아 보다가 아톰 에디터를 쓰기로!
마크다운 에디터로 Typora와 고민을 많이 했는데, 작업을 할 때 workspace를 한눈에 볼 수 있도록 해놔야 내 마음이 편해서 아톰 에디터를 선택했다.

👏 Atom Editor
아톰은 Github에서 개발한 소스 코드 편집기이다. 지원 언어도 다양하고 플러그인으로 기능을 쉽게 확장할 수 있다. 무료로 사용 가능하다.
👏 아톰(Atom) 설치
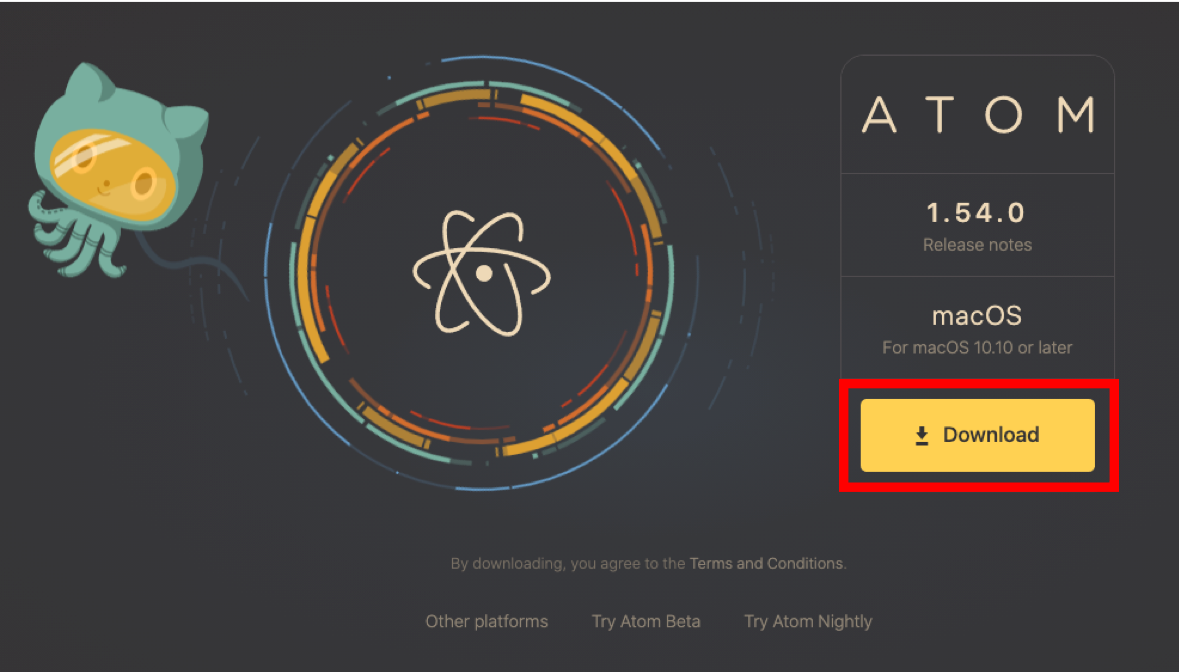
- 다운로드 사이트 : https://atom.io/
- 사이트에 접속하고 download 버튼 선택하면 간단하게 설치


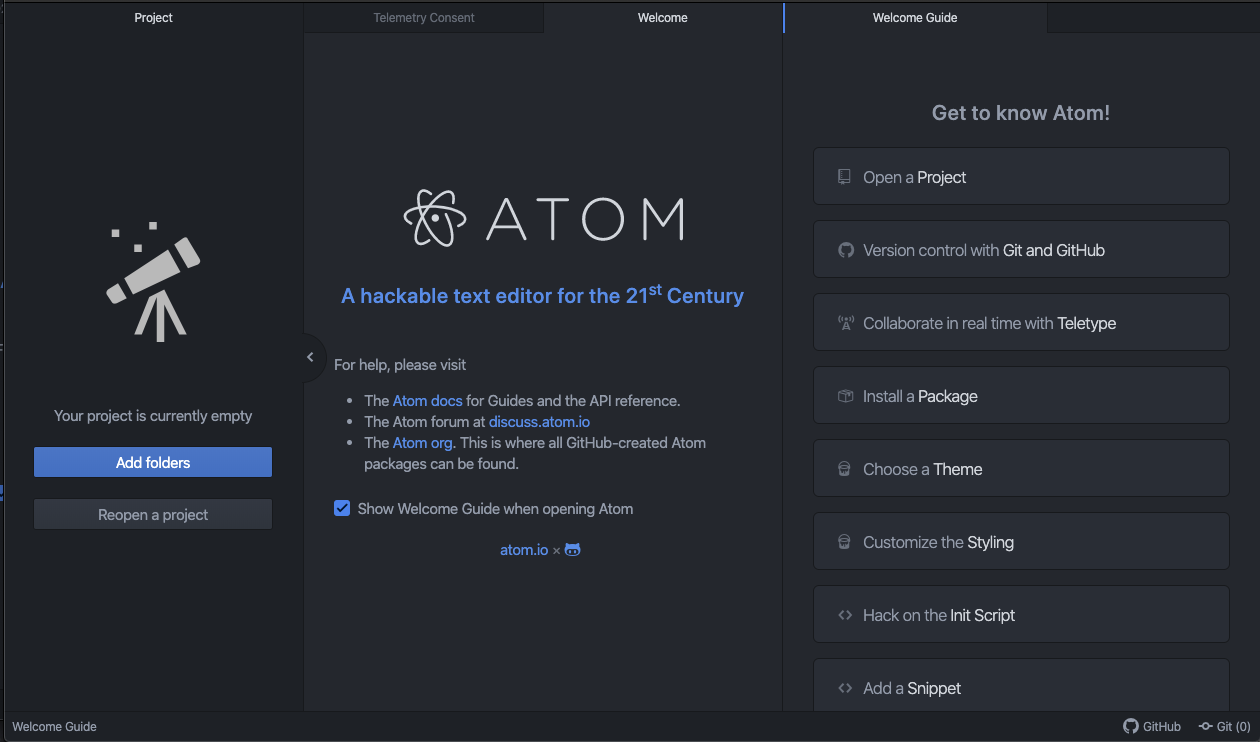
(아톰 UI 이렇게 귀여울 일인가 싶어서 같이 올려봤다ㅎ) - 설치가 끝나면 다음과 같은 화면이 보일 것이다.

- 나는 Github 블로그를 위해 깃허브에서 레퍼지토리를 만들고 로컬에 저장해둔 상태이다. Open a Project 선택해서 블로그 저장소를 열어준다.
여기까지 아톰 에디터에서 로컬에 저장한 레퍼지토리를 오픈하는 과정이다. 다음은 아톰 에디터에서 포스팅하는 방법을 살펴보도록 하겠다.
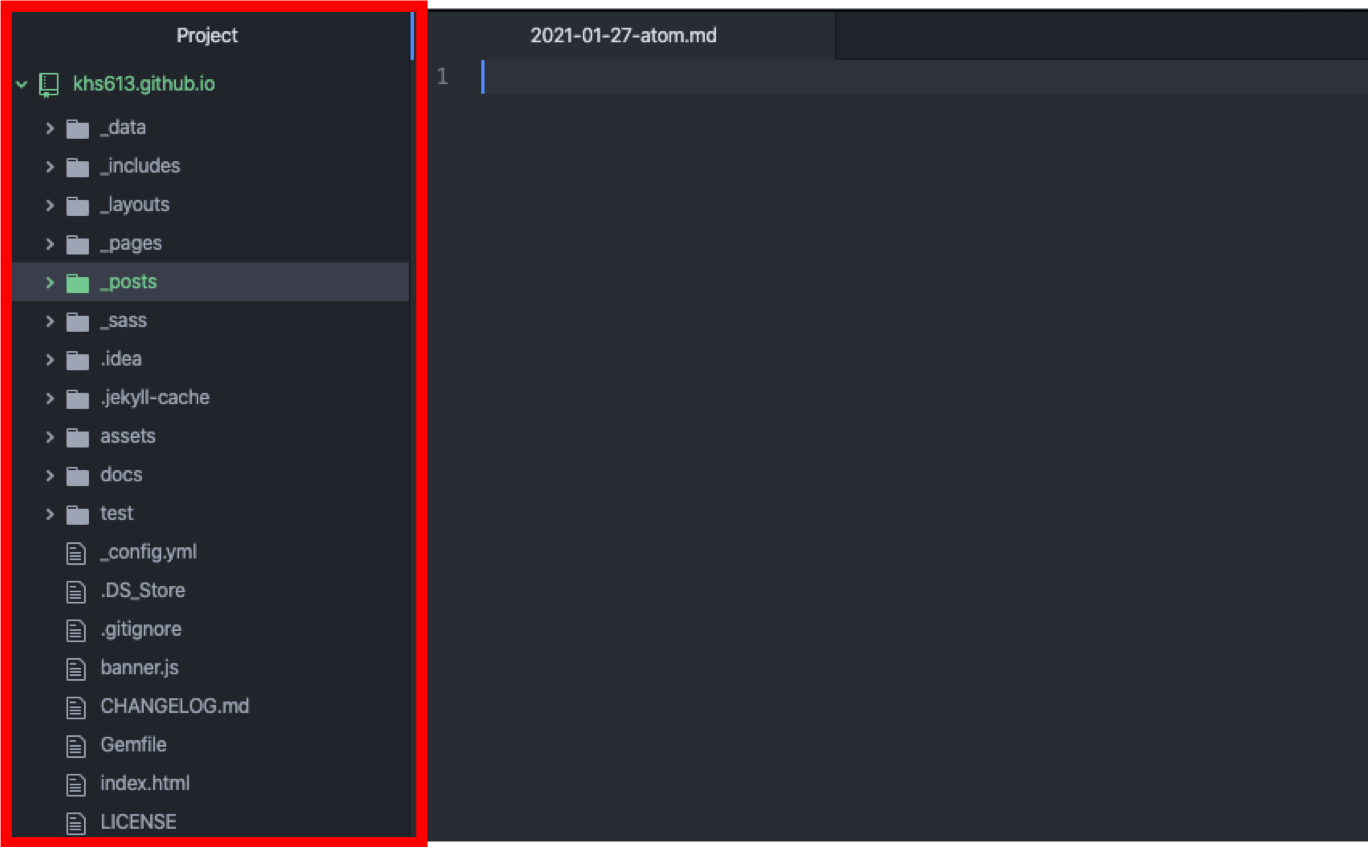
👏 _posts 파일에 마크다운(.md) 파일 추가
지킬이 포스트 글로 인식하는 파일들은 _posts 폴더 안에 있는 파일이다. 디렉토리 중에 _posts 라는 폴더가 있을 것이다. 없다면 새로 생성하면 된다.
포스팅을 하기 위해서는 포스팅 파일을 _posts 폴더에 넣어줘야 한다. 이때 파일은 마크다운 확장명인 파일이며, YYYY-MM-DD-title.md 형식이다.
👏 md 파일에 포스트 작성
- 머릿말에 포스트 정보 작성
---
date: 2021-01-27
title: "아톰(Atom) 에디터로 Github 블로그 포스팅하기"
categories: Github
tags:
- github
- atom
toc: true
toc_sticky: true
---
md 파일 제일 위에 해당 머릿말을 작성해준다. --- 구분선을 머릿말 처음과 끝에 삽입하여 구분한다. 포스트 날짜, 타이틀, 태그 등과 같은 정보가 포함되어 있다.
- toc : Table of Contents. 내가 적용한 테마의 경우 오른쪽에 포스트의 헤더만 보여주는 목차 테이블이 배치되어 있다.
- toc_sticky : true일 경우, 스크롤 할때마다 목차 테이블이 같이 따라서 내려온다. 난 적극적으로 사용 중!
- 마크다운(Markdown) 문법으로 포스트 작성
머릿말 이후부터는 포스트 본문 영역이다. jekyll은 HTML과 Markdown을 지원하는데 마크다운이 HTML보다 더 간략하고 편하다고 한다. 기호에 따라서 작성할 것!
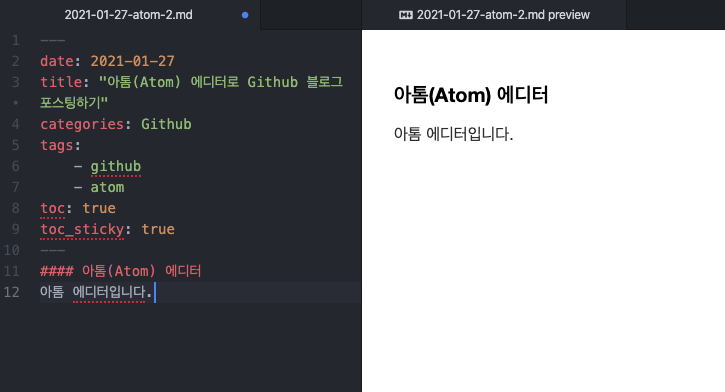
- 포스트 내용 미리 보기
아무래도 마크다운 문법에 익숙하지 않다보니 작성한 것과 실제 보이는 것은 꽤 다르다. 깃허브에 올리기 전에 프리뷰 기능을 사용해서 미리 보고 다시 수정하면 되기 때문에 사용하는 것이 편할 것 같다.
- Markdown Preview Enhanced
아톰에서 지원하는 프리뷰 플러그인을 사용해보자.
플러그인 설치 사이트 들어가서 설치하면 된다.

프리뷰 화면을 보면서 포스트 글을 작성하면 된다.
작성된 포스트는 깃허브에 add, commit, push 과정을 거쳐서 올리면 된다. 나는 아톰 에디터와 깃허브를 연동해서 에디터에서 같이 작업하고 있다. 툴 하나로 며칠 고생했던 포스트 작성 및 올리기가 훨씬 수월해졌다.
[참고]
https://ndb796.tistory.com/51
https://devinlife.com/howto%20github%20pages/first-post/
https://ansohxxn.github.io/blog/posting/
https://futurecreator.github.io/2016/06/14/atom-as-markdown-editor/
